Gzip, 是我们在HTTP请求头(
accept-encoding: gzip)、响应头(content-encoding:gzip)中经常看到的编码技术,理解 Gzip 对于我们做网络性能优化有重要意义
目录
一、HTTP 中的 Gzip
1.1 定义
Gzip是若干种文件压缩程序的简称,通常指GNU计划的实现,此处的gzip代表GNU zip。也经常用来表示gzip这种文件格式。软件的作者是Jean-loup Gailly和Mark Adler。在1992年10月31日第一次公开发布,版本号0.1
http 协议上的 gzip 编码是一种用来改进 web 应用程序性能的技术。web 客户端和服务器端必须同时支持 gzip。目前主流浏览器 (chrome、ie、safari) 和服务器(nginx、apache、IIS) 都支持 gzip 编码
1.2 压缩比率
gzip 的压缩比例在3到10倍左右,大大节省服务器的网络带宽
1.3 压缩文件类型
并不是对所有文件都进行压缩,通常只是压缩静态文件
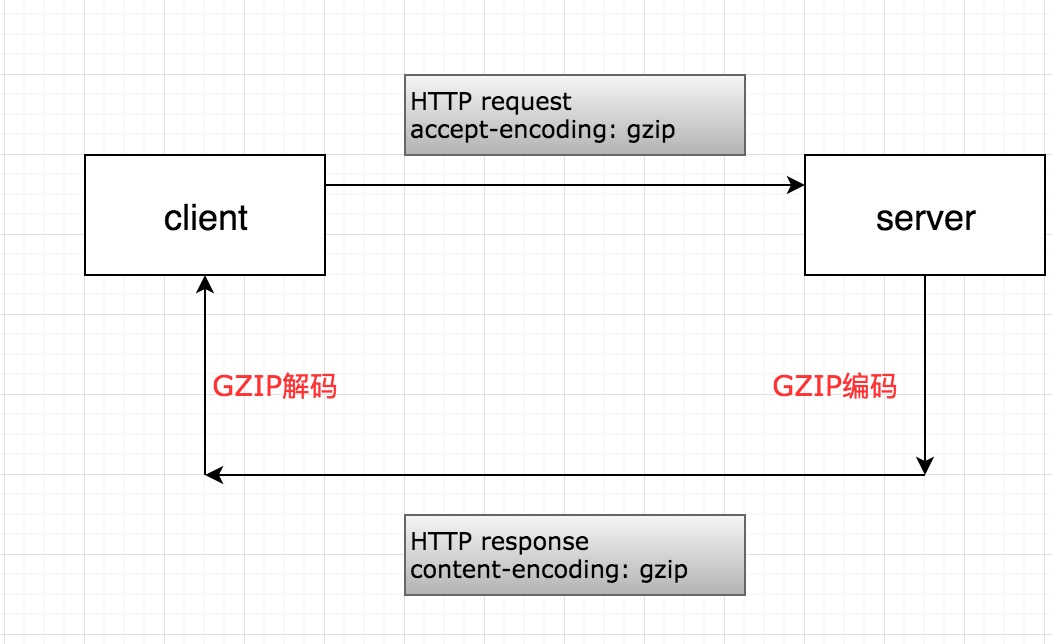
1.4 工作原理

-
客户端请求服务器,在 request headers 中设置属性 accept-encoding: gzip,表明浏览器支持 gzip
-
服务器接收到请求后,根据请求头判断客户端是否支持 gzip,支持返回压缩过的内容并在 response headers 返回包含 content-encoding: gzip,不支持择返回未经压缩的内容
-
客户端接收到服务器的响应后判断内容是否被压缩,如果被压缩则解压后显示
1.5 实例
以头条主站为例
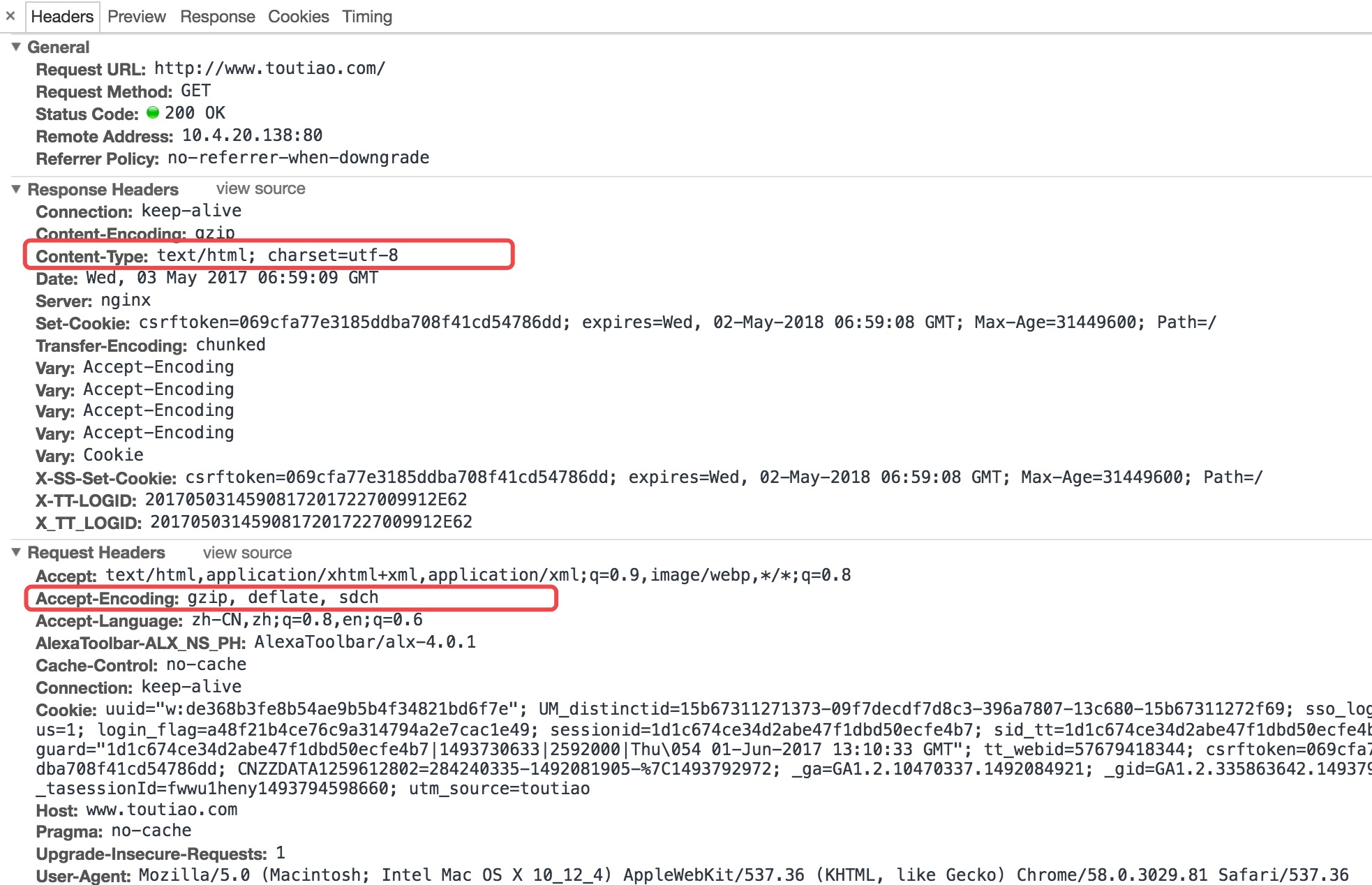
1.5.1 请求/响应

我们可以看到
request headers中accept-encoding: gzip, deflate, sdch, 表明客户端支持 gzip/deflate/sdch 三种压缩方式,gzip 与 deflate 压缩算法几乎相同
deflate: 是一个无专利的压缩算法,它可以实现无损数据压缩,有众多开源的实现算法
gzip: 使用 deflate 进行压缩数据的一个压缩库
sdch: Google 推出目前只在 chrome、android 中支持,通过字典压缩算法对各个页面中的相同内容进行压缩,减少相同内容的传输
deflate 与 gzip 区别: 注<Deflate只是一种过时的网页压缩,应该禁用>
《压缩质量》: mod_deflate 压缩速度略快而 mod_gzip 的压缩比略高。一般默认情况下,mod_gzip 会比 mod_deflate 多出4%~6%的压缩量
《对服务器资源的占用》: 一般来说mod_gzip 对服务器CPU的占用要高一些。 mod_deflate 是专门为确保服务器的性能而使用的一个压缩模块, mod_deflate 需要较少的资源来压缩文件。这意味着在高流量的服务器,使用 mod_deflate 可能会比 mod_gzip 加载速度更快
简而言之,如果你的网站,每天不到 1000 独立访客, 想要加快网页的加载速度, 就使用 mod_gzip。 虽然会额外耗费一些服务器资源, 但也是值得的。如果你的网站每天超过1000独立访客,并且使用的是共享的虚拟主机,所分配系统资源有限的话,使用mod_deflate 将会是更好的选择
《虚拟空间如何设置GZip》: 对于没有启用以上两种Gzip模块的虚拟空间,还可以退而求其次使用php的zlib函数库(同样需要查看服务器是否支持)来压缩文件,只是这种方法使用起来比较麻烦,而且一般会比较耗费服务器资源,请根据情况慎重使用
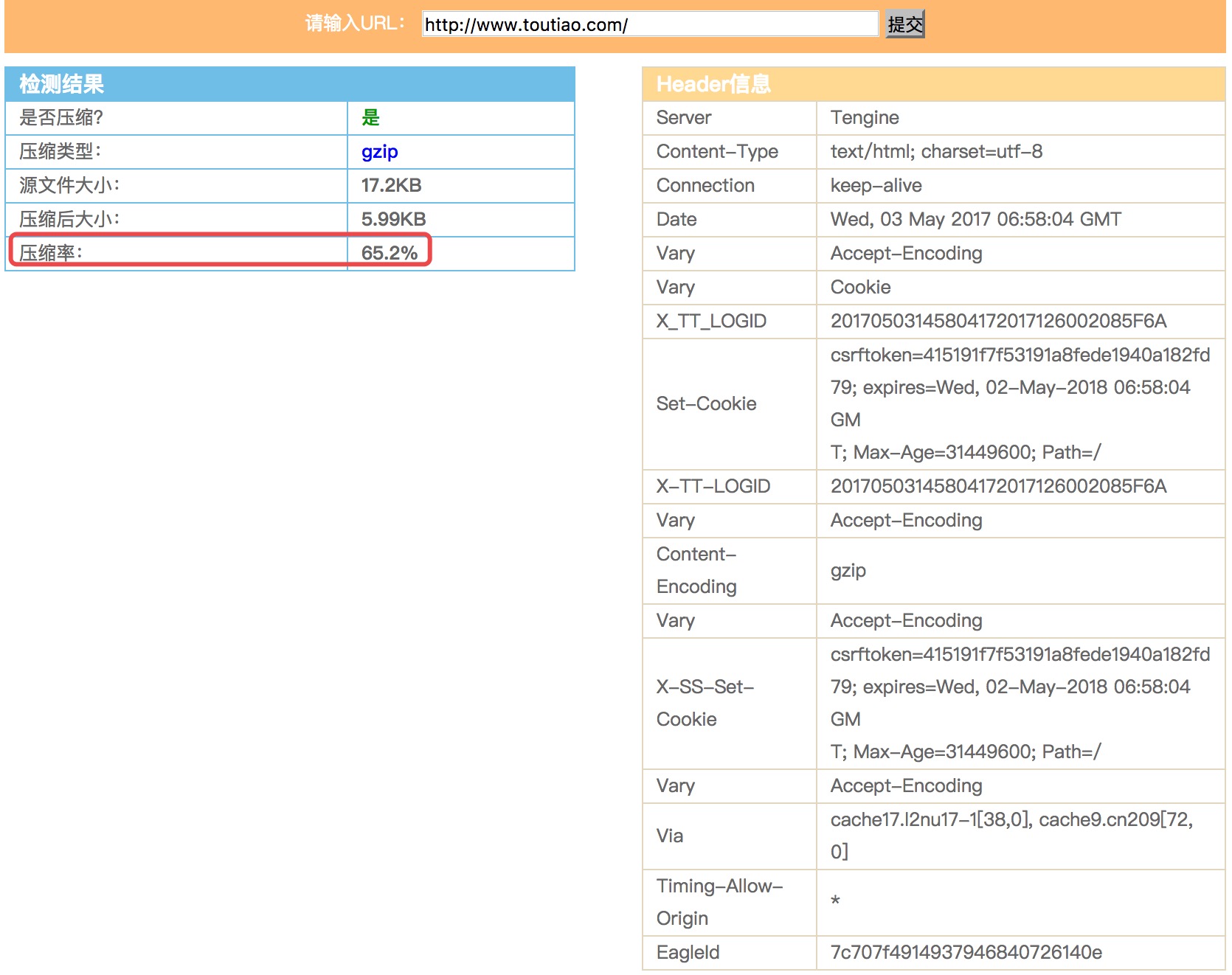
1.6 压缩率测试

从上图可以看出,资源的压缩率达到 65.2%,极大的节省了服务器的网络带宽, 这对于访问量巨大的头条来说节约的流量非常可观。
在企业级应用中,通常被使用到的服务器有nginx,Apache等。nginx是取代Apache的高性能服务器
二、nginx 启用 gzip
2.1 先科普一下 nginx
# Mac 环境
# 1. 安装访问
brew install nginx [安装]
/usr/local/etc/nginx/nginx.conf [配置路径]
/usr/local/var/www [服务器默认路径]
/usr/local/Cellar/nginx/1.12.0 [安装路径]
localhost:8080 [启动后默认访问链接地址]
# 2. 启动
/usr/local/Cellar/nginx/1.12.0/bin
sudo ./nginx
# 3. 检测nginx修改是否正确
/usr/local/Cellar/nginx/1.12.0/bin
sudo ./nginx -t
# 4. 重启
/usr/local/Cellar/nginx/1.12.0/bin
sudo ./nginx -s reload
# 5. 关闭 nginx
查看进程: ps -ef|grep nginx
关闭进程: kill 56664 (56664 代表进程号)
2.2 修改配置
运行指令
vi /usr/local/etc/nginx/nginx.conf
修改为
#gzip on;
#====================
gzip on;
gzip_comp_level 9;
gzip_min_length 100;
gzip_types text/plain text/css application/xml application/javascript;
gzip_vary on;
#====================
重启 nginx
cd /usr/local/nginx/sbin
sudo ./nginx -s reload
添加静态资源
路径:/usr/local/Cellar/nginx/1.12.0/html
文件:index.html
1. 添加 bootstrap.css 文件
2. 修改index.html文件,引用 bootstrap.css
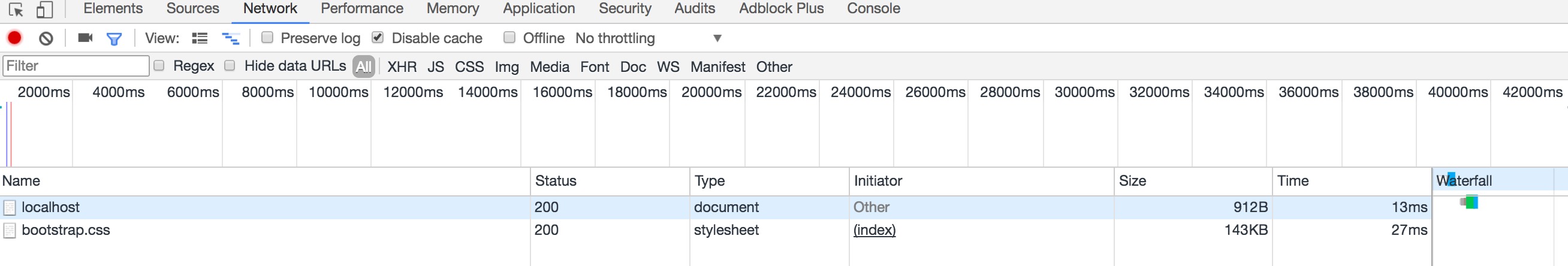
2.3 实验
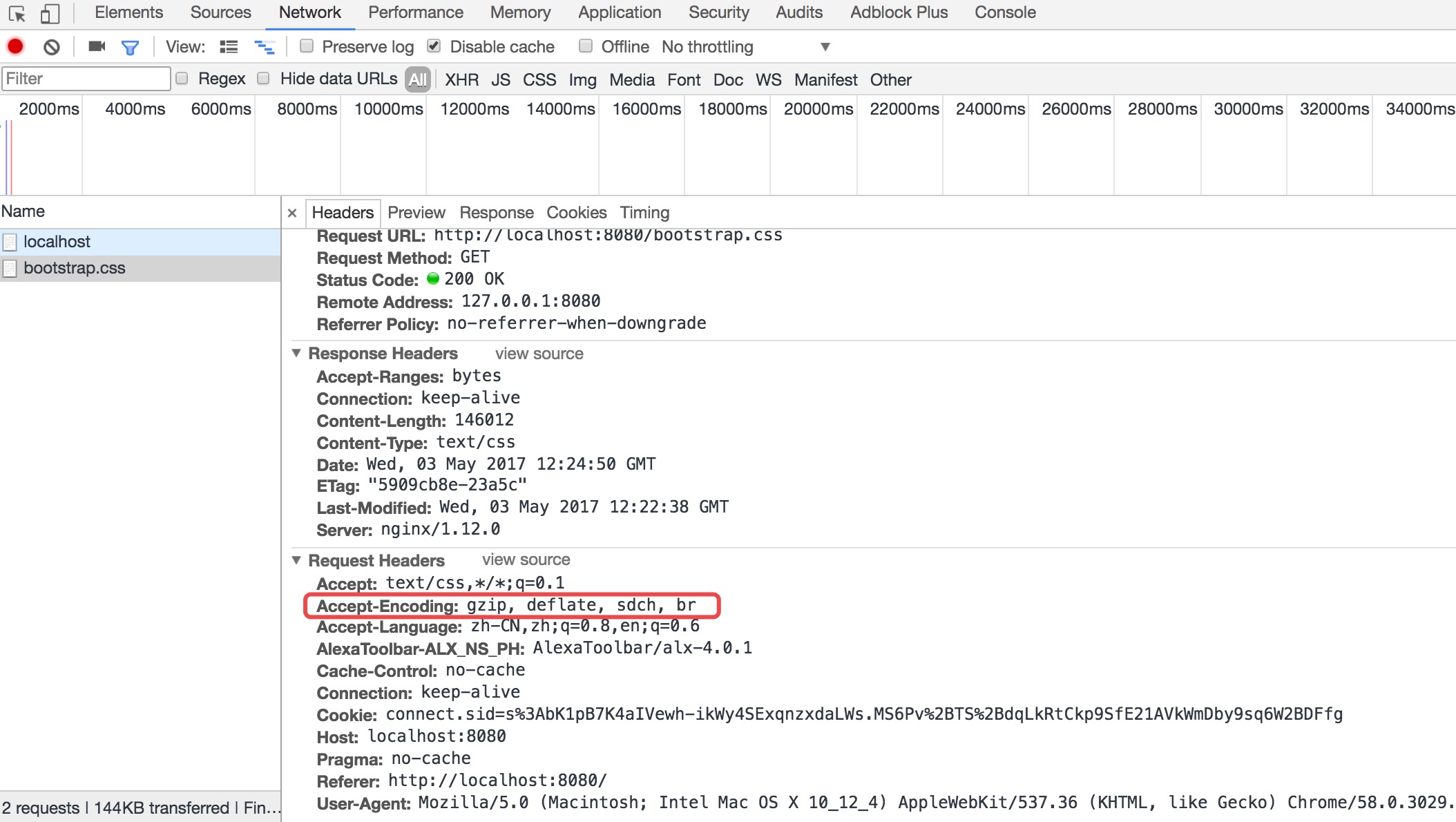
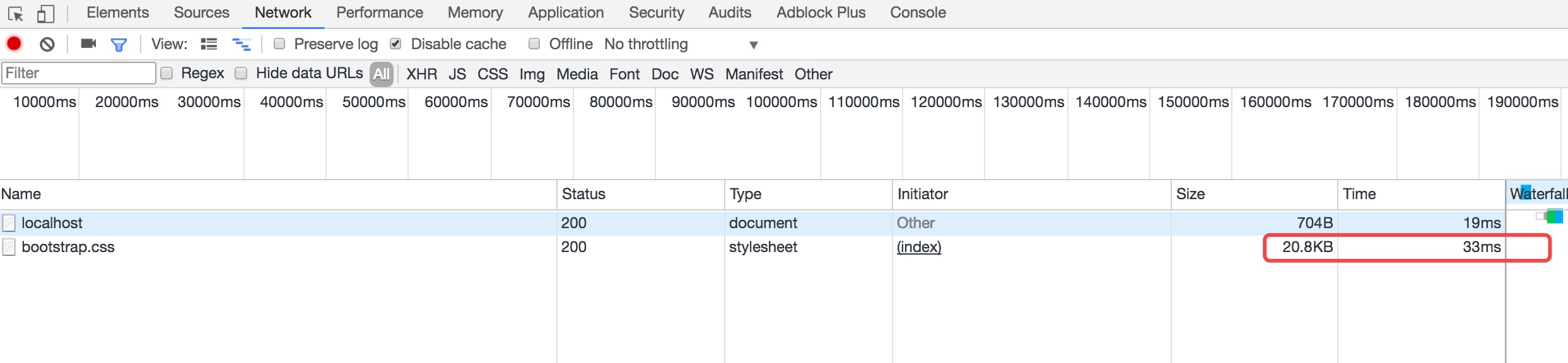
未启用 gzip
资源大小

请求响应头

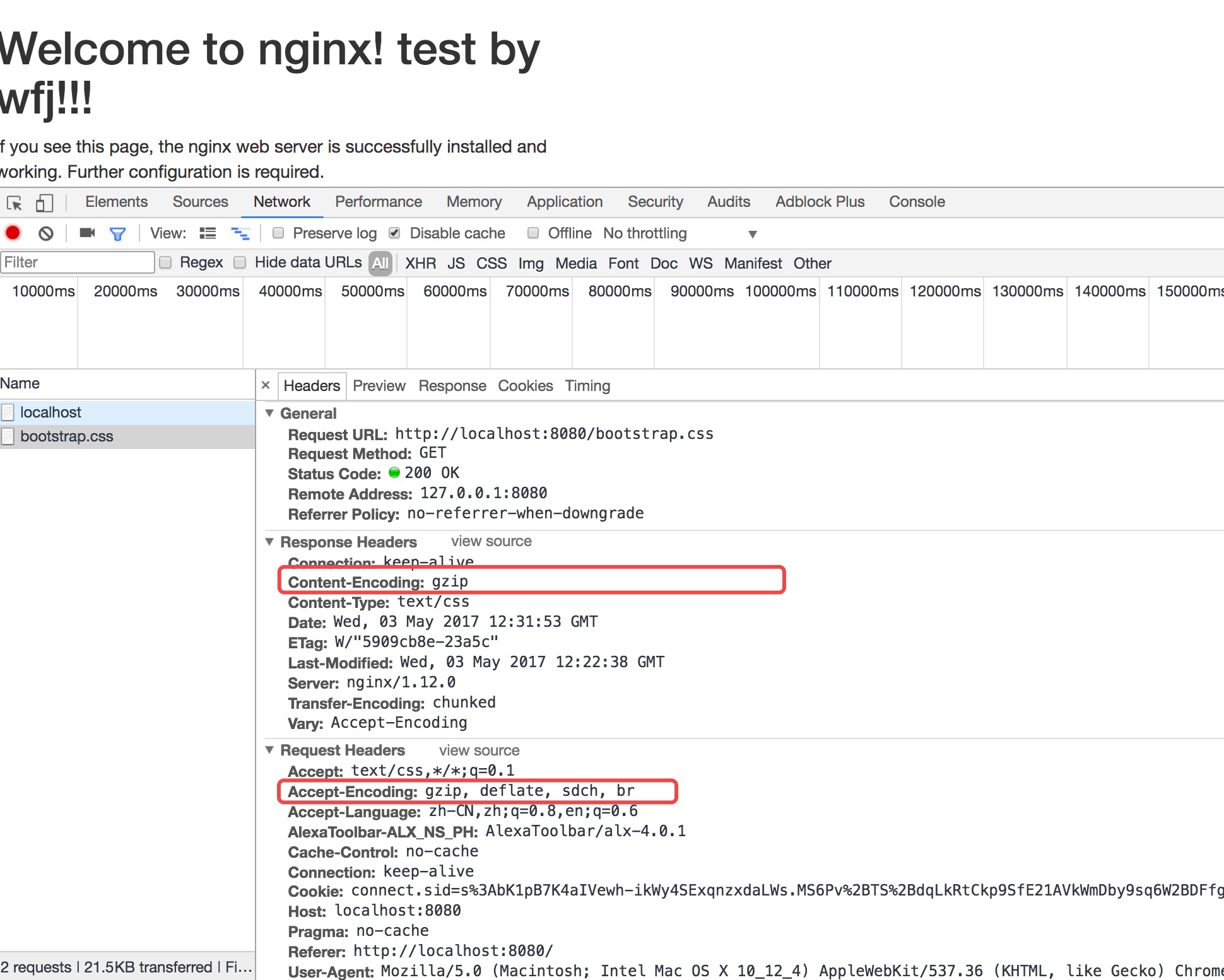
启用 gzip
资源大小

请求响应头

总结: 通过以上实验可以看出,启用 gzip 后网络传输资源性能得到极大提高。实验表明 静态资源文件越大,gzip的压缩效率越高,所以对于静态资源量非常大的网站,开启 gzip 可节省大量流量。除了 web 应用,当然也同样适用于 android、ios底层网络开发