BFC(Block formatting context) 是 CSS中非常重要的一个概念,其实学习难度并不大,只是里面的概念太多,需要花时间去理解
目录
一、BFC是什么
1. 定义
FC: 文档流分为三种 定位流、浮动流、普通流,而 FC(格式化内容) 指的就是普通文档流。它是页面中的 一块渲染区域,有一套渲染规则,决定了其子元素如何布局,以及和其他元素之间的关系和作用。
BFC: 也叫块级格式化内容,比较难懂~~~~ , 别急! 它是一个独立的渲染区域,只有在 Block-level Box(块级元素) 参与,它规定了内部的 Block-level Box如何布局,并且不与外部的区域不相互影响。
总结:BFC 是用于布局块级盒子的一块渲染区域
二、BFC怎么产生的
满足以下条件即可产生BFC
- 根元素,即 html
- float的值不为none
- overflow的值部位visible
- display的值为inline-block、table-cell、table-caption
- position的值为absolute或fixed
三、BFC 使用场景
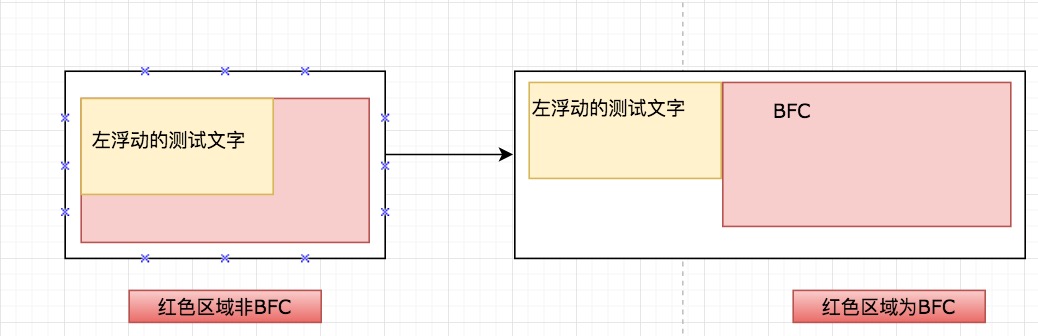
【1】可以阻止元素被浮动元素覆盖

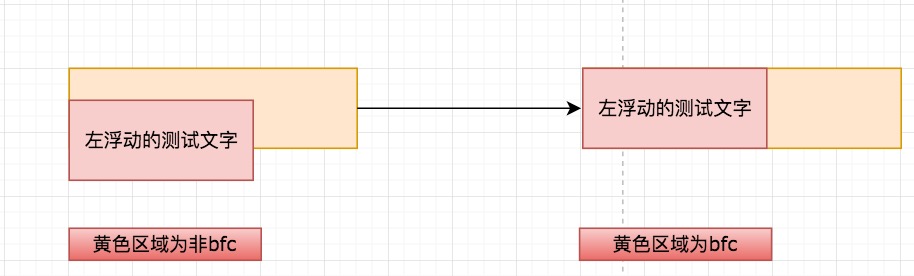
【2】可以包含浮动元素 – 清除内部浮动元素

说明: 通过改变高度塌陷的黑色边框的盒子的属性值,使其成为BFC,以此来包含绿色的浮动盒子
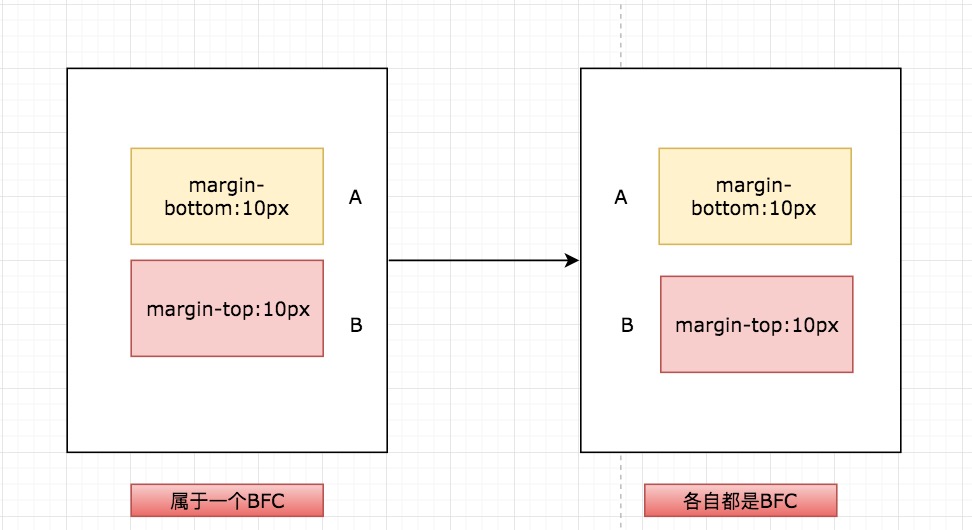
【3】属于同一个BFC的两个相邻块级子元素的上下margin会发生重叠

说明: 淡红色背景的块级盒子二的外面包一个div,通过改变此div的属性使红色盒子与绿色盒子分属于两个不同的BFC,以此来阻止margin重叠
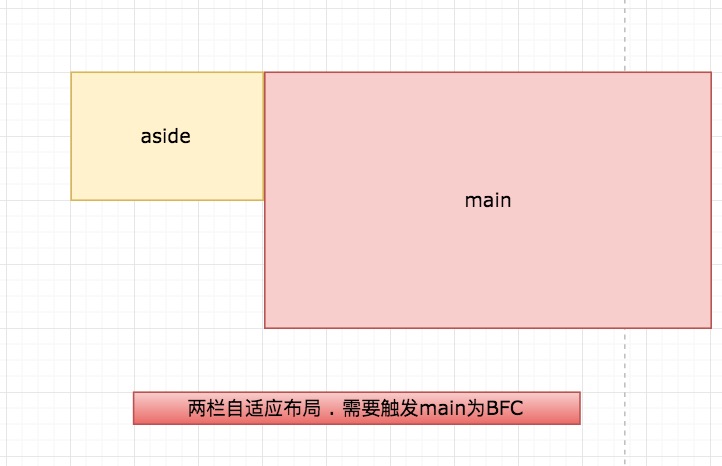
【4】自适应两栏布局

说明: mian 触发为 BFC,才能自适应
四、兼容性
IE 浏览器由于未能很好的支持 BFC标准,衍生了 和BFC 等价的 Layout 概念。 所以我们在触发 BFC 的时候,还需要针对IE 浏览器使用 zoom: 1 来触发IE 浏览器的 Layout。