时间过得真快….😢😢😢 来头条整整一年了!!! 很久很久都没更新过了…怎么突然就变得这么懒了😨😨😨,真是个不好的习惯…
重要事情说三遍:多实践、多总结、多反思 😄😄😄
回顾自己的职业生涯,爱奇艺算是起点到百度再到头条一路走来认识了很多人、感谢很多人、也帮助过一些人,每一个阶段都有不同的体验,总体来说做技术的人一定要踏实,一步一个脚印,多总结多反思,对新技术始终保持热情,同时在产品上有自己的认知和见解。过去一年在技术上做了不少尝试和落地。整体来说中规中矩react-native、node全栈、python等都有所实践,微服务和自动化测试做得还有很多不足,希望接下来半年能有所突破,同时逐步向大前端转型。IOS 和 android 上逐步实践。
过去几年无论是PC还是移动端,Web都处于高速的发展中。每个人都能轻松地构建快速且身临其境的页面。同时也出现了非常多的框架和工具。其中一些具有革命性的技术值得我们持续的去学习和实践。
service worker

service worker 可以说是web提供的最为重要的AP。它提供了大量高级别的抽象,使得Web的能力得到极大的增强,不再局限于网页展示。可以接收消息推送等事件、处理异步数据传输、甚至控制网络连接。
目前chrome、Safari、edge在内的各大浏览器都已经支持 Service worker,chrome 将在六月份增加add to home screen 功能,使得 PWA 能够像普通应用软件一样直接点击桌面上的图标打开。具体性能加载效率和交互延迟降低率还得根据不同项目而有所不同。
Web Media
根据 Google 给出的数据显示, 在 android 设备上有15%的时间,桌面设备上有20%的时间在播放视频,全世界没有有超过30000年时长视频被观看,因此有大量媒体相关的API被提出。
-
Media Session API 允许页面为标准媒体交互提供自定义行为。vimeo 通过这个接口实现了锁屏时暂停播放视频。
-
Media Capabilities API 使得浏览器能够自动根据设备状况选择视频流的来源。
-
Picture-in-Picture Support 使得视频能够在显示屏的任意位置播放。
-
Presentation API 能够更加精确的控制在第二显示屏上展示的内容。
-
AV1 视频编码格式也将在今年应用于 chrome。
WebAssembly

WebAssembly 是一种新的编码方式,可以在现代的网络浏览器中运行 - 它是一种低级的类汇编语言,具有紧凑的二进制格式,可以接近原生的性能运行,并为诸如C / C ++等语言提供一个编译目标,以便它们可以在Web上运行。它也被设计为可以与JavaScript共存,允许两者一起工作。
通过 WebAssembly ,可以直接把 C/C++ 应用移植到 Web 中,对性能有极高要求的 Web 应用也可以通过 C/C++ 等语言重新编写,网页游戏也将进入一个新的阶段。
网页性能
V8 引擎对 JavaScript 性能的不断优化使得 Web 应用的响应速度得到了大幅度的提升。

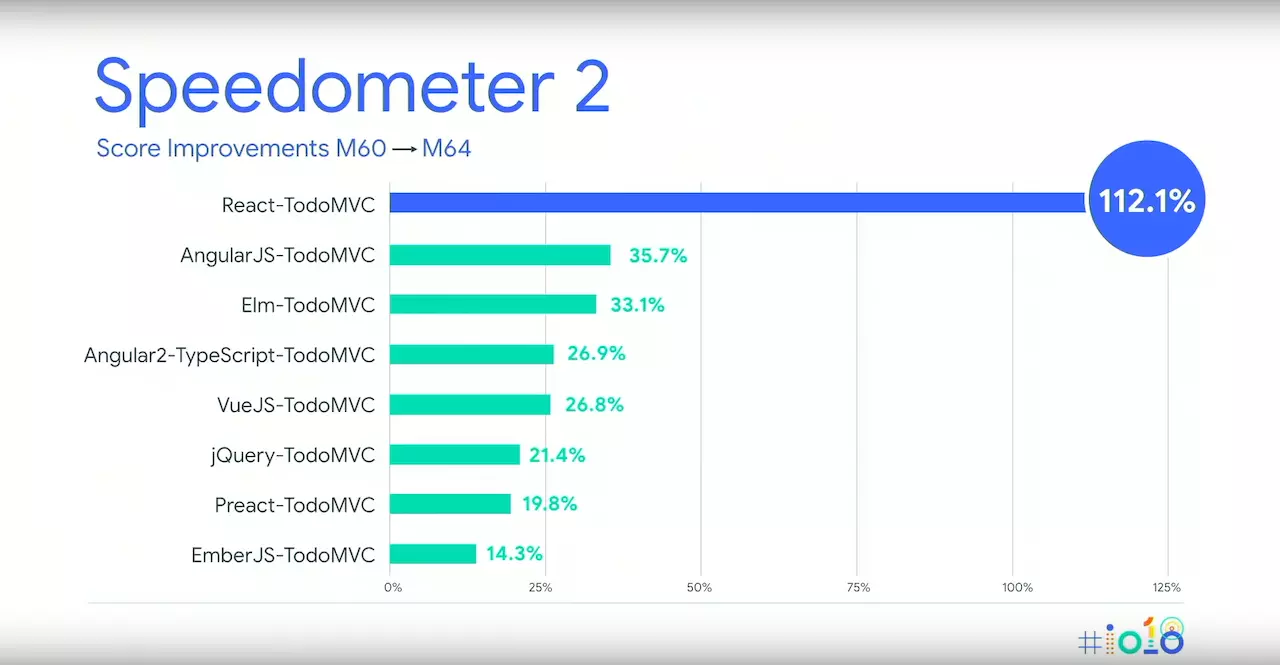
Speedometer 是一个衡量 Web 应用性能的浏览器基准。Chrome 团队和社区合作推出了 Speedometer2.0。 从上图可以看到,相同的硬件设备,如果你的应用是基于 React 构建的,性能足足提升了 112%。另外,Google 在过去几个月,还发布了大量 Web 相关的工具、库等。比如 lighthouse 3.0、Workbox
other
还有很多新的技术和面向未来的概念:
AMP、PWA、web packaging